很偶然的機會裡,在搜尋一些網頁設計的技術文章的時候,突然發現了一個好玩的軟體─「Balsamiq Mockups」。以前玩過線上版,不過因為當時作的行業跟現在幾乎八竿子打不著,所以也沒有很用心去玩。當時就覺得這套軟體很有創意,只是線上版好像每5分鐘會有跳出詢問視窗,關來關去有點麻煩,Desktop版又要$$...
先來看看介面吧!
既然是視覺介面設計的工具,Balsamiq Mockups 當然是以圖形開發為主,所以介面中包含很完整的圖形化介面,大致上也涵蓋了網頁設計以及一般程式設計,可以方便的利用拖拉的方式進行視覺化設計。
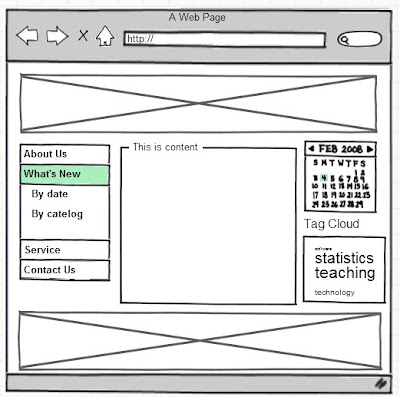
以下是小弟隨手製作的一個簡單網站簡圖範例,(大概花不到五分鐘就完成了):

想要嗎?請Google搜尋「Balsamiq Monckups」^^

