從 PhoneGap 官網下載相關檔案,並依照使用手冊安裝:
- 建立 /libs、/assets/www 目錄,將 phonegap-1.0.0.js 複製到 /assets/www,將 phonegap-1.0.0.jar 複製到 /libs,將 xml 複製到 /res 目錄中。
- 更新 MyOpenDataActivity.java
- package tw.taipei.opendata;
import com.phonegap.*;
//import android.app.Activity;
import android.os.Bundle;
public class MyOpenDataActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html");
}
}
- package tw.taipei.opendata;
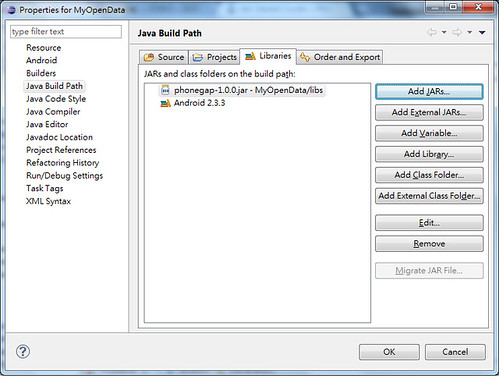
- 在 /libs 目錄按右鍵> Build Path > Configure Build Path > Libraries > Add JARs > 選 phonegap-1.0.0.jar 。
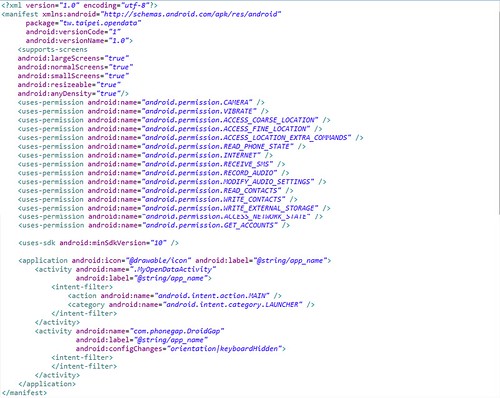
- 更新 AndroidManifes.xml:
- 在 /assets/www 目錄中,新增想要的資料即可,如 index.html
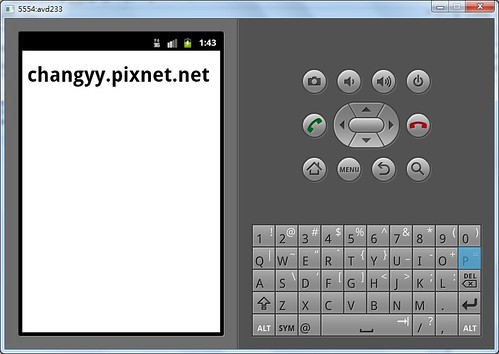
PhoneGap changyy.pixnet.net
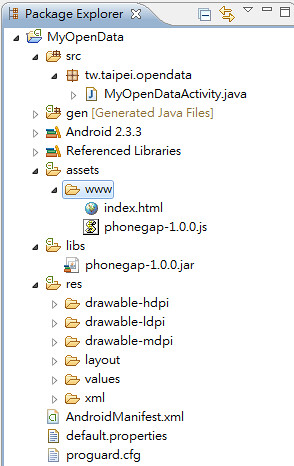
- 目錄結構
- 成果:
接著來使用 jQuery Mobile ,透過這可以很便利地製作 Mobile App UI 及其事件操作,例如仿 iOS UITableViewController 等:
- 下載 Javascript 函式庫和 CSS,加入 /assets/www 裡 (此例沒用到,改用外部資源)
- 更改 HTML 檔案,此例為 index.html
- 新增 header、table 和 footer 效果
changyy.pixnet.net
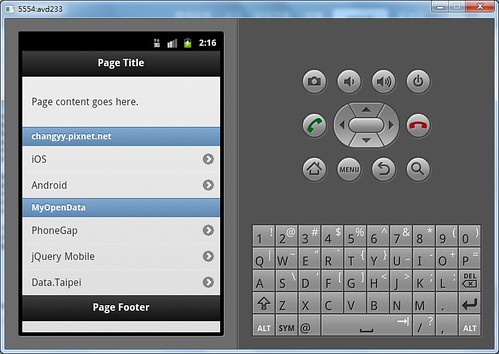
- 成果圖:
接著使用 台北市政府開放資料 所提供的 Open Data API:
- 目前 2011-09-03 共有 131 項資料可使用,在此挑選 "臺北市健保特約藥局"
- 成果:
- HTML 程式碼:
changyy.pixnet.net 健保特約藥局
Loading...
心得:
PhoneGap 的原理就是把開發者寫的 HTML + JS + CSS 用 Web 元件跑起來,在 Android 稱作 WebView ,在 iOS 稱作 UIWebView,因此,你也可以不需要 PhoneGap ,自行學樣包起來也沒問題。
使用 HTML 最大的優點是 UI 方面可以由 jQuery Mobile 包辦,這樣就算沒有像 iOS 漂亮的開發介面,也可以輕輕鬆鬆在 Android 或其他 mobile 平台達成。並且 UI 刻制對熟悉 CSS 的人來說,更是如魚得水啊。
最大缺點:
由於程式操作狀態從 Native app 移至 Web 元件上頭,當 native app 狀態改變時,不見得能對應到 Web 元件的狀態,例如偵測網路狀態或切換程式的動作等,有時希望每次一啟用程式,無論是從背景運作或是暫停模式中起來,都想要恢復至到一個畫面時,這時候 Web 元件就不見得會聽話。解法應該也是有的,只是解來解去會變成寫 native app 了。









沒有留言:
張貼留言